我们最近在设计OS底层组件的时候,经常会遇到很多底层控件规范的讨论。今天就这篇文章详细分析,包括控件定义、命名、使用等等规范,打磨好基础控件的设计细节。

当我们设计师在设计界面时,经常会面临一些困难的决策。有非常多的设计手法可以向用户表达同一个意思。有时候,设计师发现想要确定哪个元素最适合完成设计目标,是一件很让人纠结的事情。
例如,在一个给定的场景中,信息如何呈现是最好的?是应该打开一个全新的界面,一个浮层还是弹窗?
如果设计师使用浮层,又将面临一个新问题——选择哪种关闭方式,是关闭按钮还是滑动关闭?
在这篇文章中,我尝试找到这些问题的答案,并明确一些模式标准。
1、先把定义搞清楚
我们先从这些界面控件的定义开始,需要注意的是,界面设计中的术语很复杂,也不总是标准化的。
(彩云注:在这篇文章里,我会把控件的英文名也写上,用于对应,在开发OS底层命名以及组件库统一上会很有帮助。另外,也把相应的规范官网地址贴在了控件后面,细心研读,相信会有不少收获)
1)对话框
Dialog (alert, action sheet, pop-up)
根据不同的操作系统,这个元素会有不同的名称。在iOS系统中,弹窗(alert,https://developer.apple.com/design/human-interface-guidelines/alerts)被用关键信息提醒,警告。浮层(Action sheets,https://developer.apple.com/design/human-interface-guidelines/action-sheets)是当你提供2个或多个选择时会用到的控件。
在Android中,针对所有的情况简单统称为对话框(dialog,https://m2.material.io/components/dialogs)。除此之外,你也还能看到各种各样自定义的对话框。

对话框会以模态的形式出现在页面的最上层。它可以包含重要提醒或请求用户确认之类的特定操作。这些元素通常被称之为弹层(pop-ups)。弹出窗口的概念最早起源于网页端,现在已经演变出了各种变体形式。
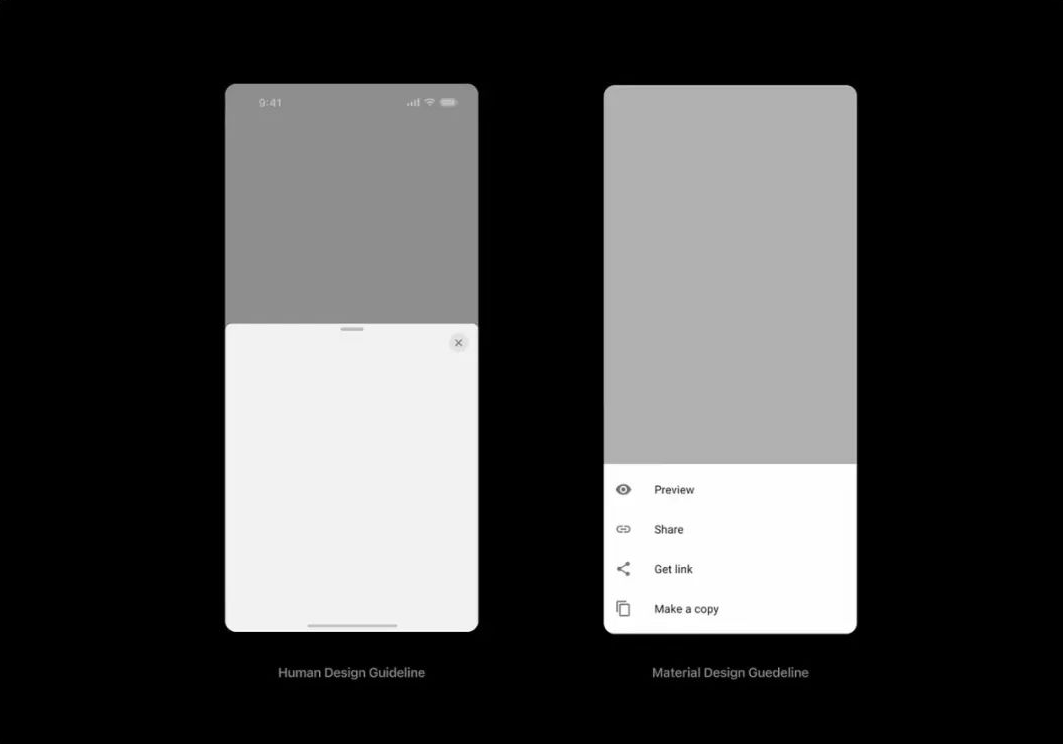
2)浮层
Sheet (bottom sheet)
这个元素在不同的系统中有不同的名字:底部浮层(Android,https://m2.material.io/components/sheets-bottom)或浮层(iOS,https://developer.apple.com/design/human-interface-guidelines/sheets)。但在这里,我们可以简单的统称为浮层。
浮层在移动端通常会固定在屏幕底部,然后向上延展,用于显示其他详细信息或操作。

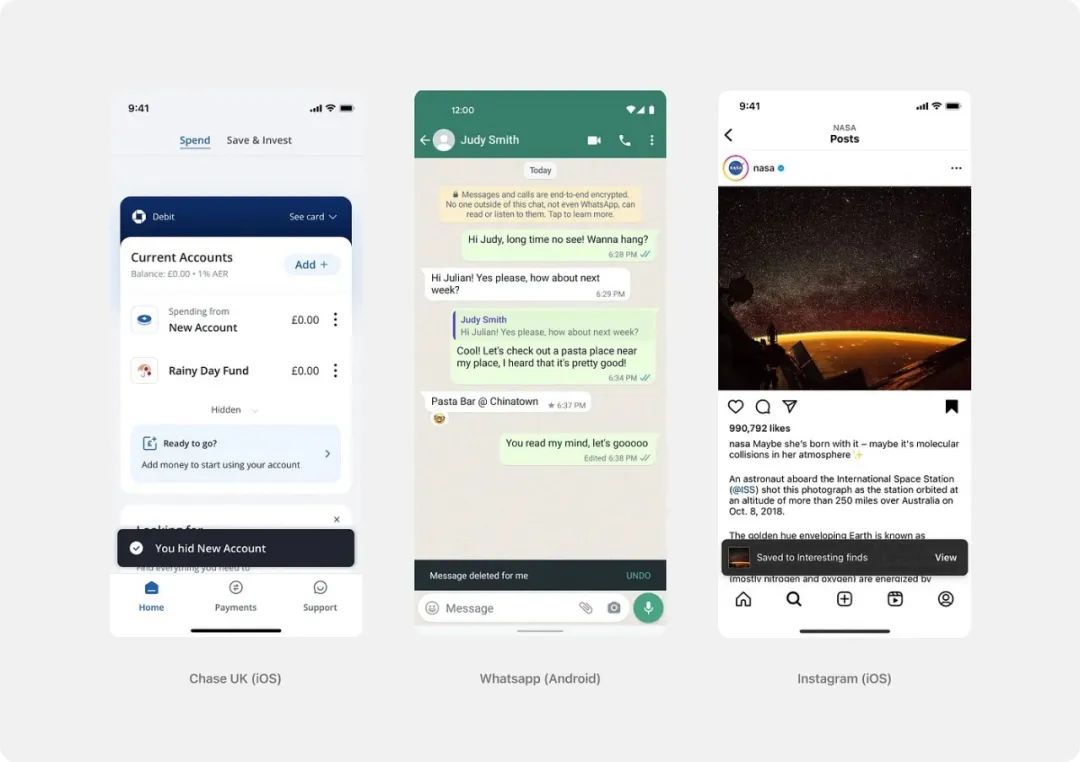
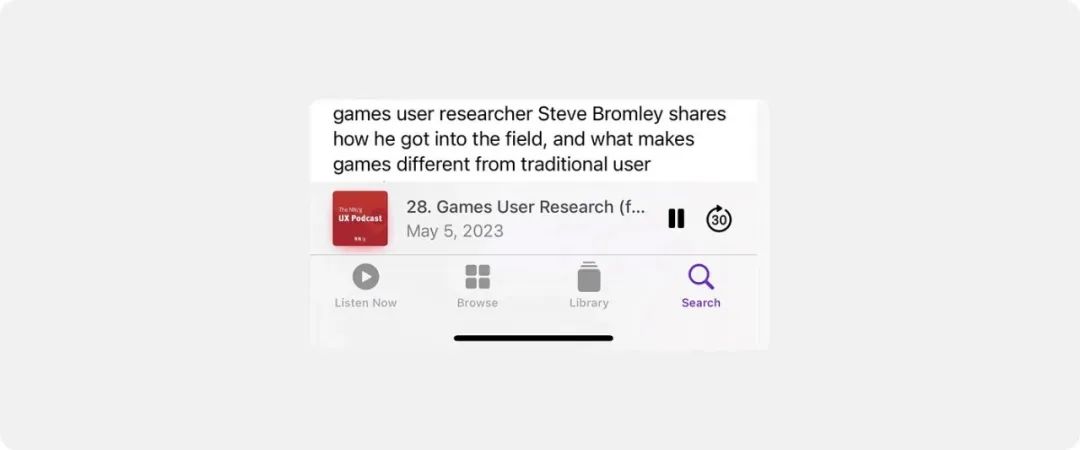
3)Snackbar and Toast
SnackBar是 Android Support Library 22.2.1 里面新增提供的一个控件,我们可以简单的把它理解成一个加强版的Toast,或者是一个轻量级的Dialog。
它们都是一种轻量的弹窗形式,里面包含了简短的文本提示。这些信息会短暂显示,然后自动消失。
根据Material Design Guidelines,建议toasts出现在顶部,而snackbar出现在屏幕的底部。不过在实际设计中,也不总是遵循这一点,后面会进一步研究。

2、深入细节
现在我们已经明确了它们的定义,接下来我们再来详细拆解它们的细节设计。
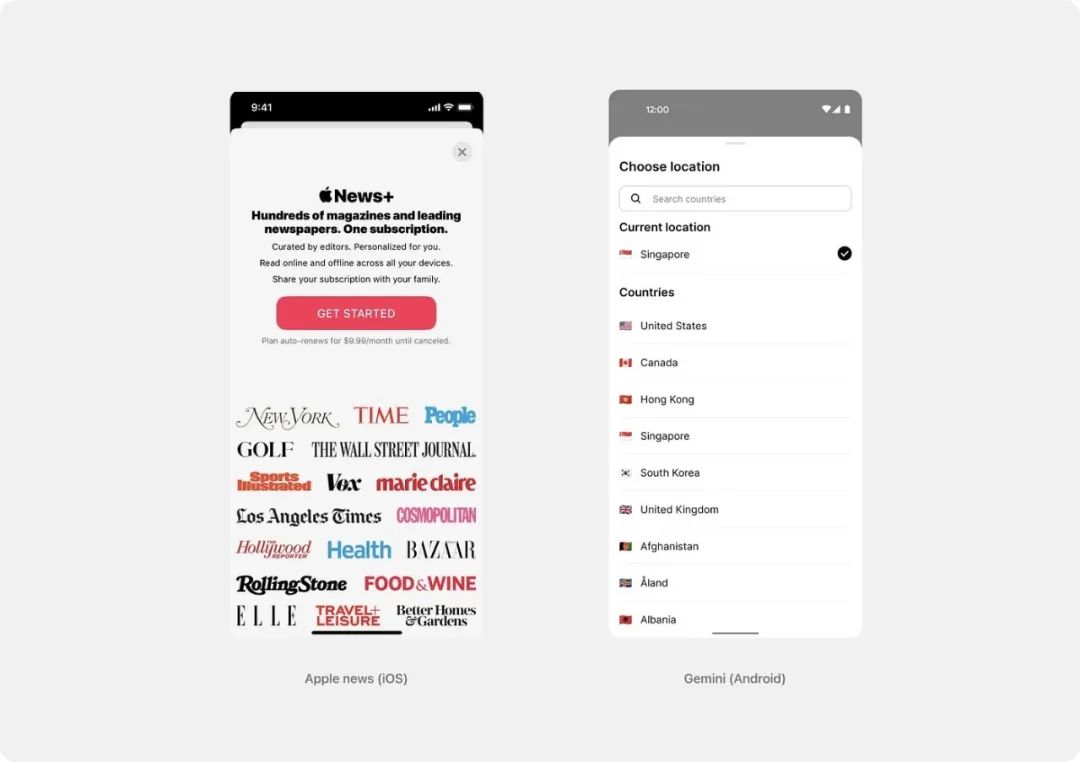
1)Sheet (bottom sheet)
让我们从最有趣的部分开始,sheet在2个平台iOS / Android都应用的非常广泛,可以承载非常多的内容。
对于一个sheet到底要如何正确设计,没有通用的模式。
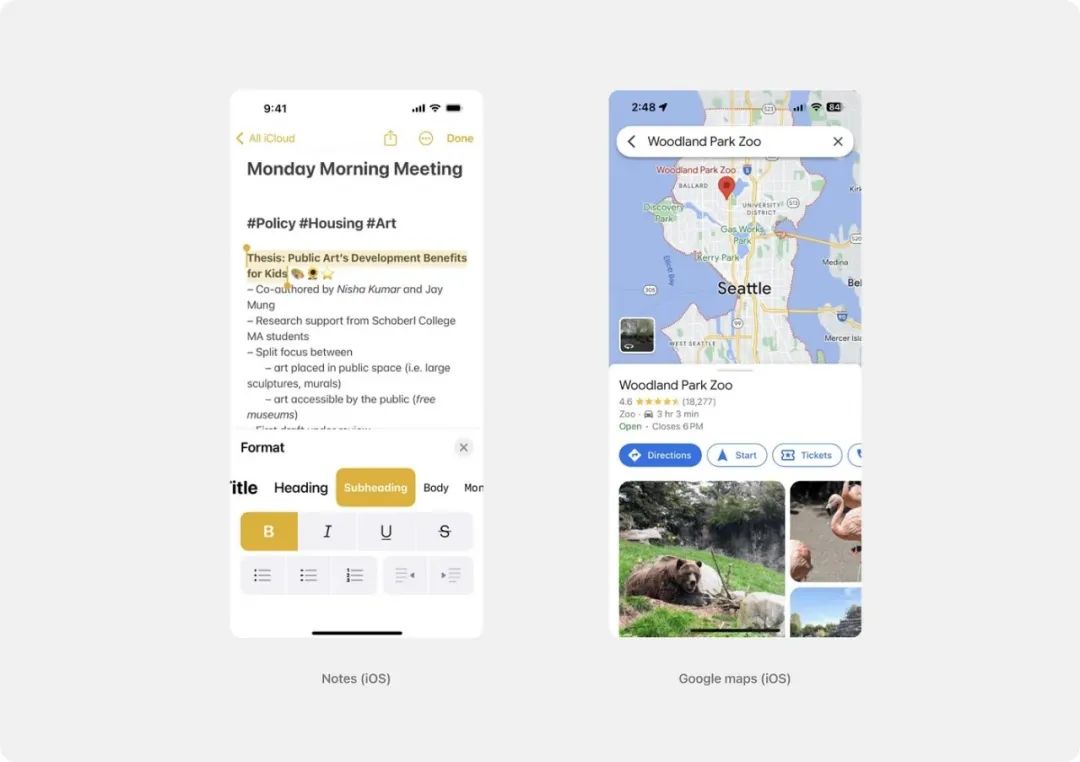
sheet可以是:
模态或是非模态 它可以占据整个屏幕或屏幕的一部分 它可以是有固定或是动态高度
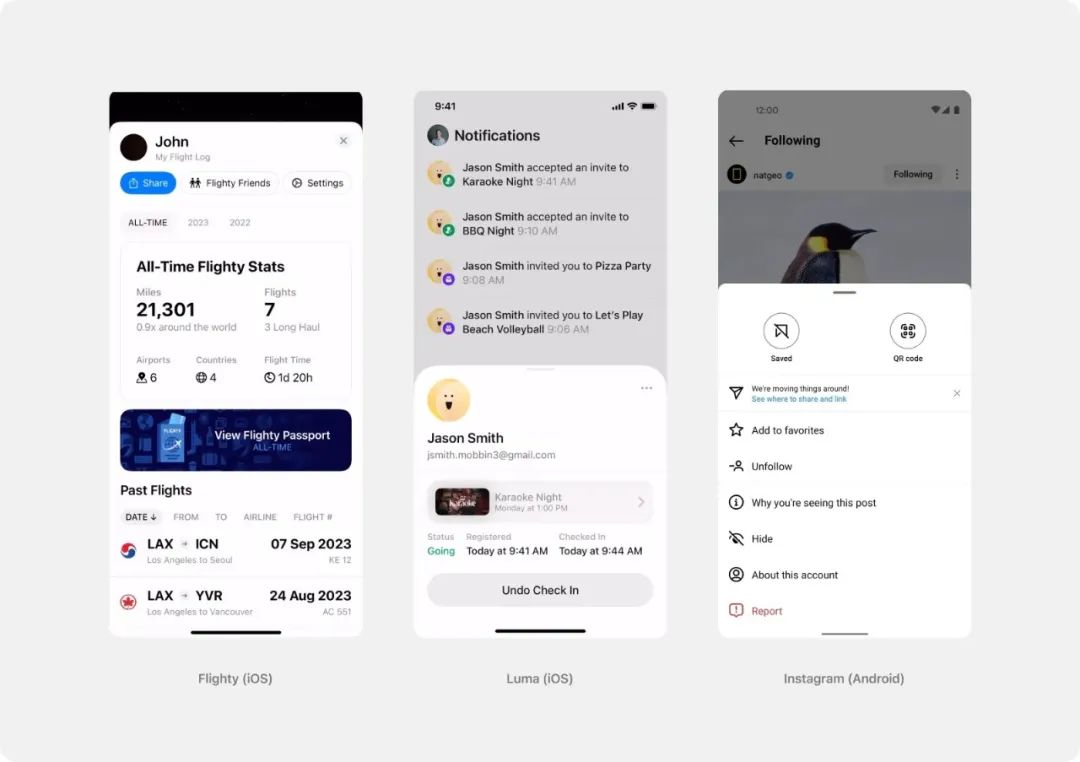
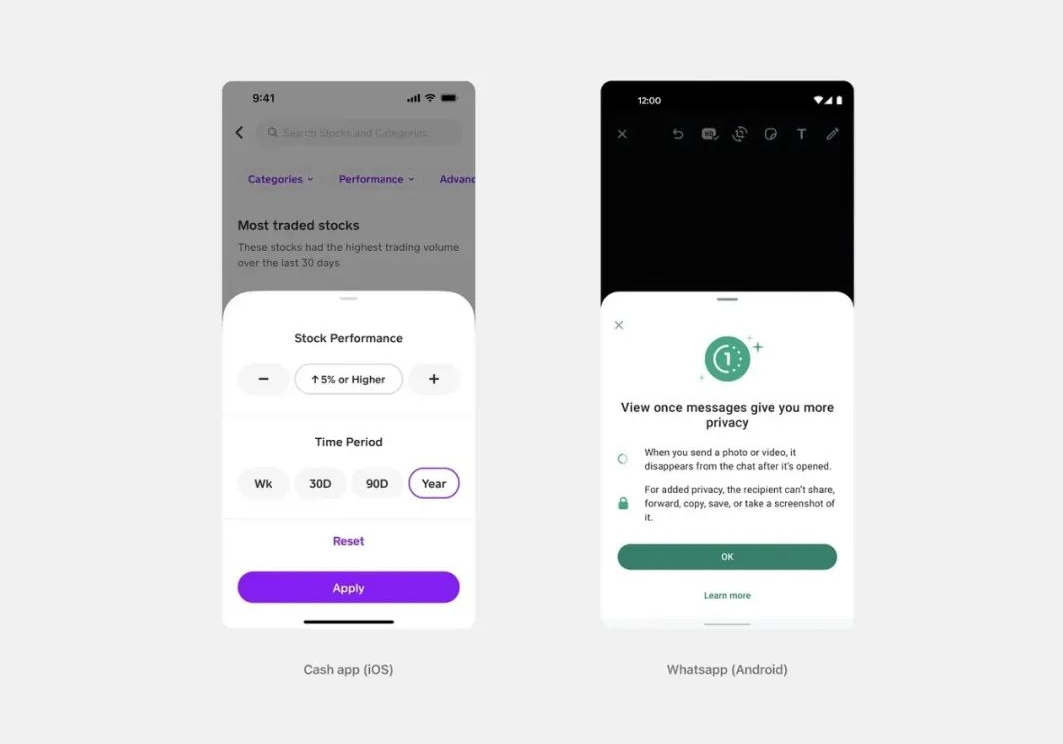
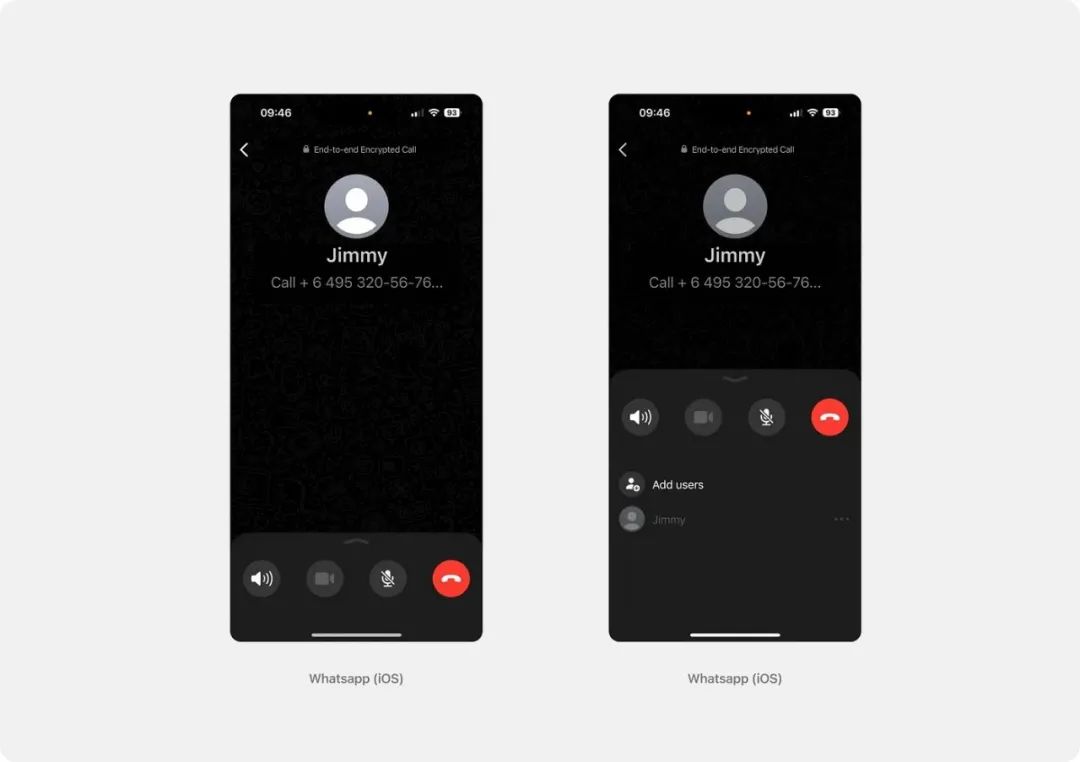
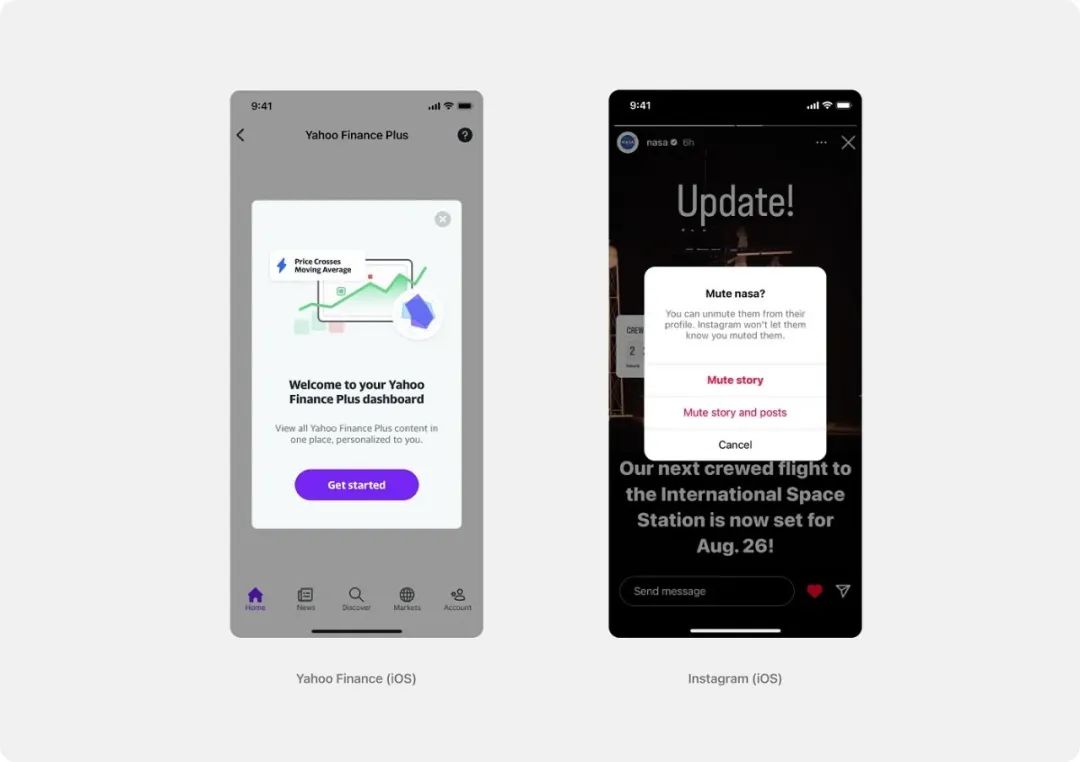
2)非全屏模态sheet


Non-full-screen modal sheet (Instagram) 3)全屏浮层 (Full-screen sheet)

full-screen sheet 的例子 关闭这样的浮层也可以通过向下滑动来完成,但这种机制可能并不总是对用户友好。我们稍后再谈这个问题。 4)非模态浮层(Non-modal sheet)


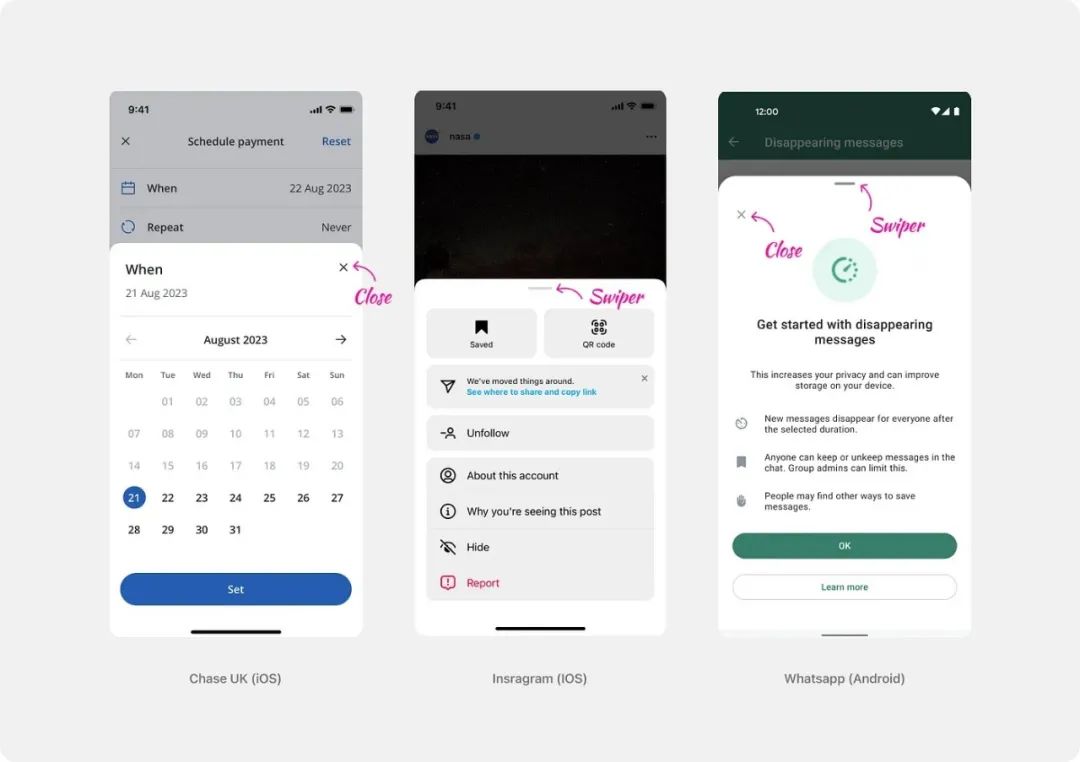
non-modal sheets例子 5)滑动, X, or “关闭” 按钮



Non-modal sheet with an arrow swiper (Whatsapp) 对于我们研究下来的策略,我们可以建立下面的规则: “X” 通常用在全屏浮层。在这样的页面上向下滑动也可以,但操作可能会很有挑战性或不那么明显。 一般滑动层用于非全屏浮层,只显示滑动图标。当这个控件出现的时候,屏幕的暗色区域充当用户的“关闭”按钮。 方向性滑动同样用于非全屏浮层,只是能扩展。它让用户能清楚的看到,浮层是可以被展开的。 建议在不同功能的情况下同时使用多个元素组合。例如,滑动控制浮层的大小,而用“X”负责控制浮层的关闭。 什么时候需要一个浮层? 当你需要帮助用户完成一个清晰、具体的任务,或者在不丢失之前的上下文的情况下获得背景信息时,浮层是合适的。
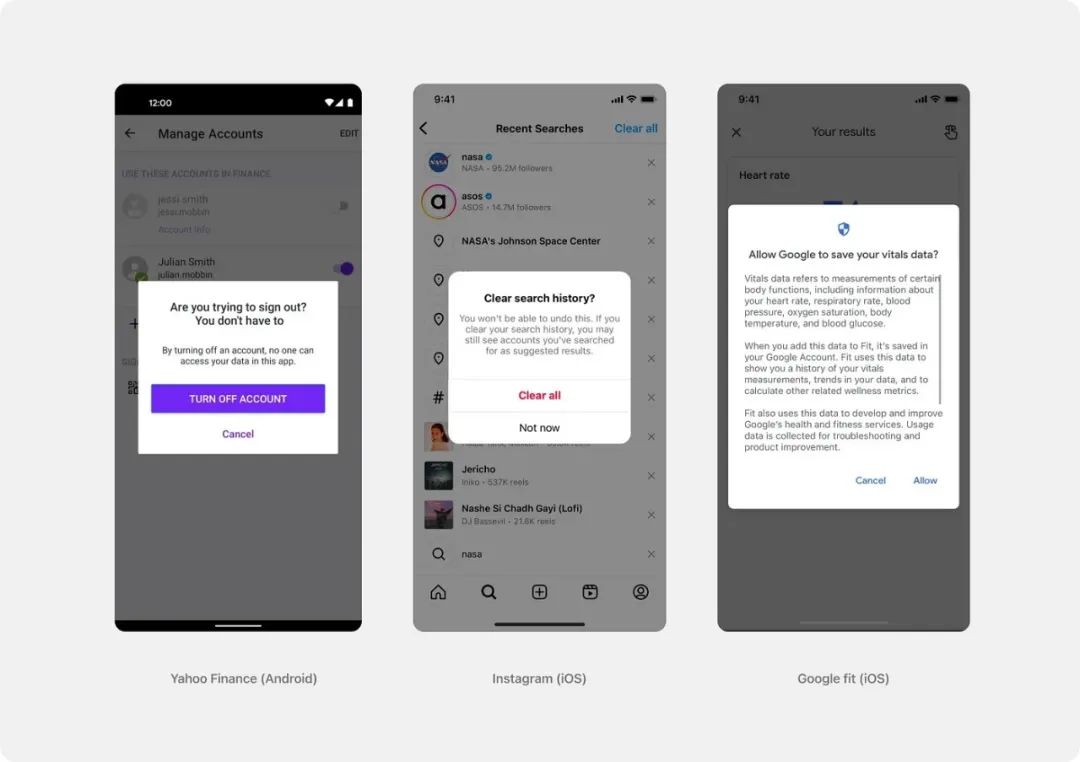
浮层中的操作应该简单明了。值得注意的是,在一些应用中,浮层会用到复杂场景中,但这很少会有好的效果。 3、对话框

dialog示例 建议
如果用户不操作,就没法在场景中进行进一步操作了,那么就使用对话框。 在Material Design 和 Human Design中,需要强调的是这个组件只用于高度重要的信息,因为它会是模态的,会阻塞页面上的内容。 建议在以下场景中使用dialog - 确认与用户的财务或个人信息相关的操作 - 删除一些重要信息,尤其是不可逆的情况下 - 退出场景不会自动保存,导致进度丢失
不建议使用对话框来显示参考信息。人们不喜欢因为弹窗而打断他们的行动,这种弹窗只起到提供信息的作用,不需要立即采取任何行动。 4、Snackbar and toast

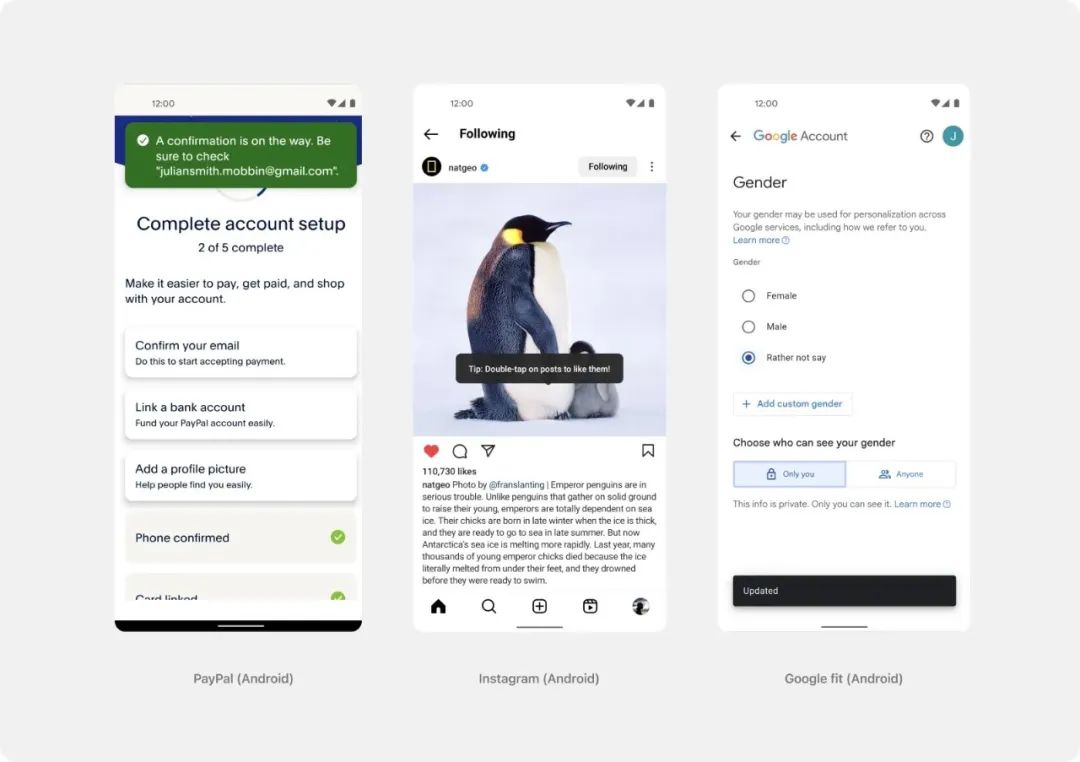
snackbar的一些例子 什么时候选择 toast 或者snackbar?
Toast 和 snackbar对于需要不干扰场景流程的情况下,立即向用户提供反馈(例如,点击按钮),以及行动结果不需要额外解释的情况,都是非常好的选择。 建议在哪些情况时使用它: - 当用户完成了一个操作,例如发送了一个消息,你需要给他一个反馈。 - 当你需要在不将用户从当前上下文中打断的情况下吸引用户的注意力时也推荐用。
在我自己的应用设计中,我更喜欢用snackbar,因为它更灵活。它可以像toast一样,出现在屏幕中的任何部分。此外,它们还可以包含额外的信息和操作,如倒计时计时器或取消按钮。 总结
作者:Ksenia Toloknova
译者:彩云Sky
本文翻译已获得作者的正式授权(授权截图如下)